Consolidation
Review du code
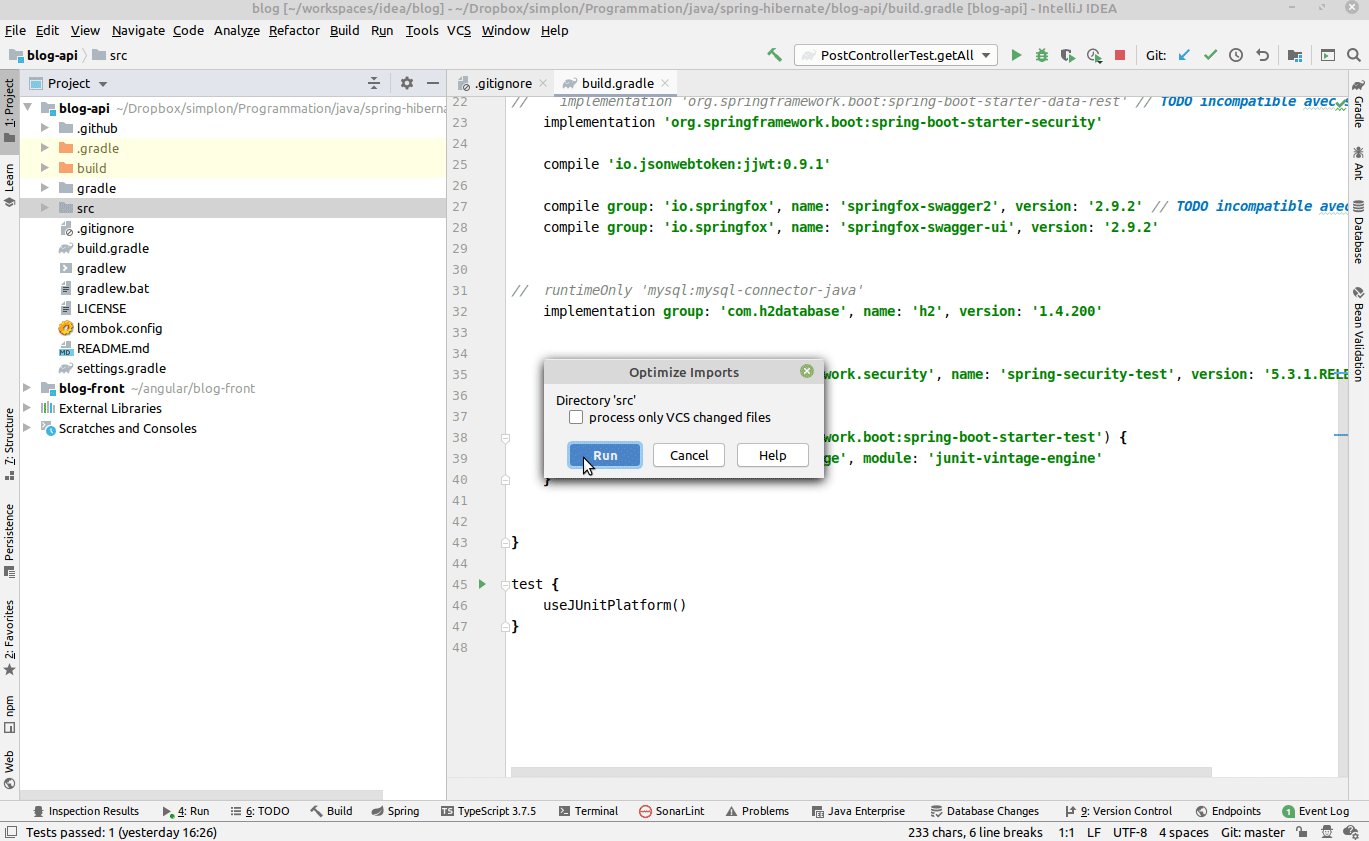
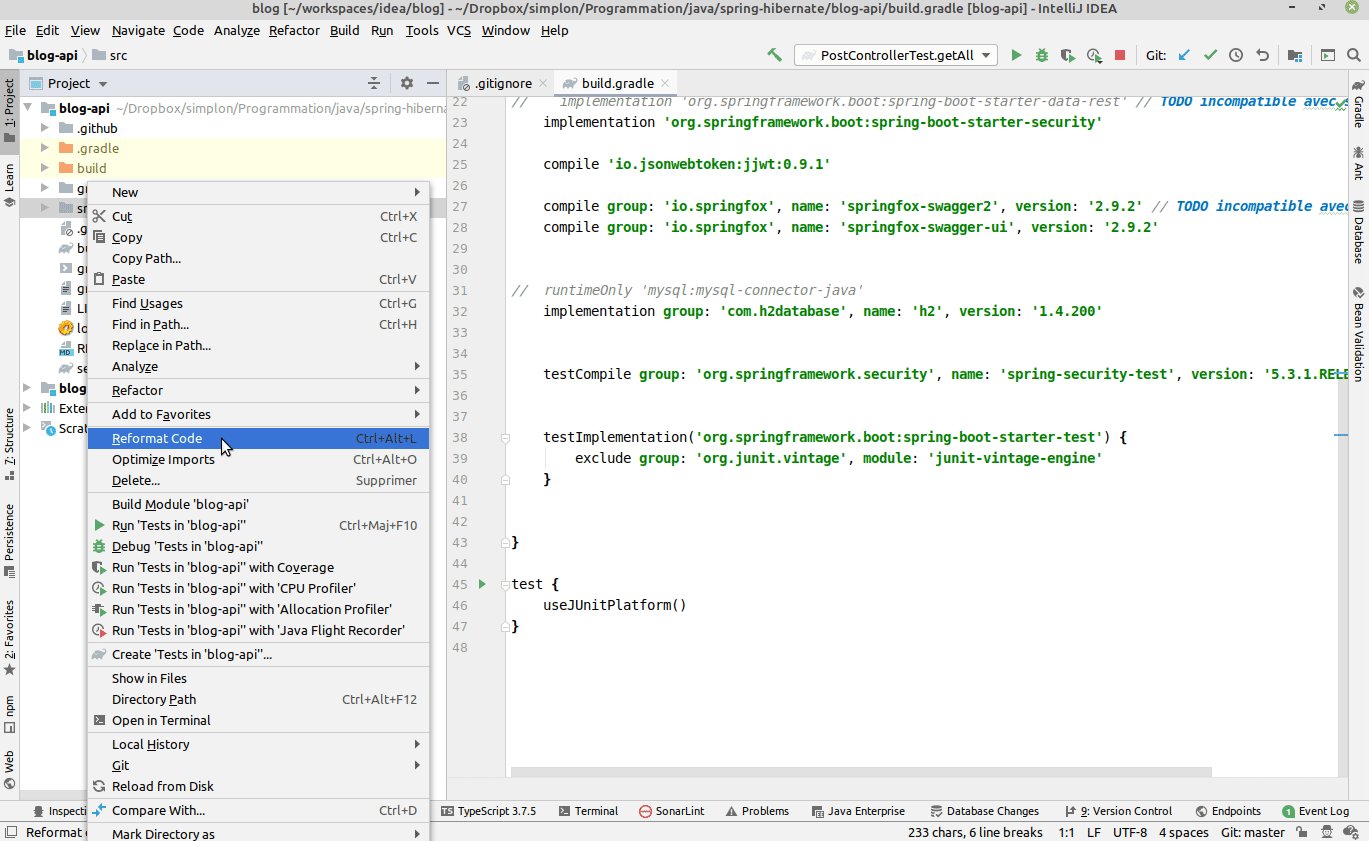
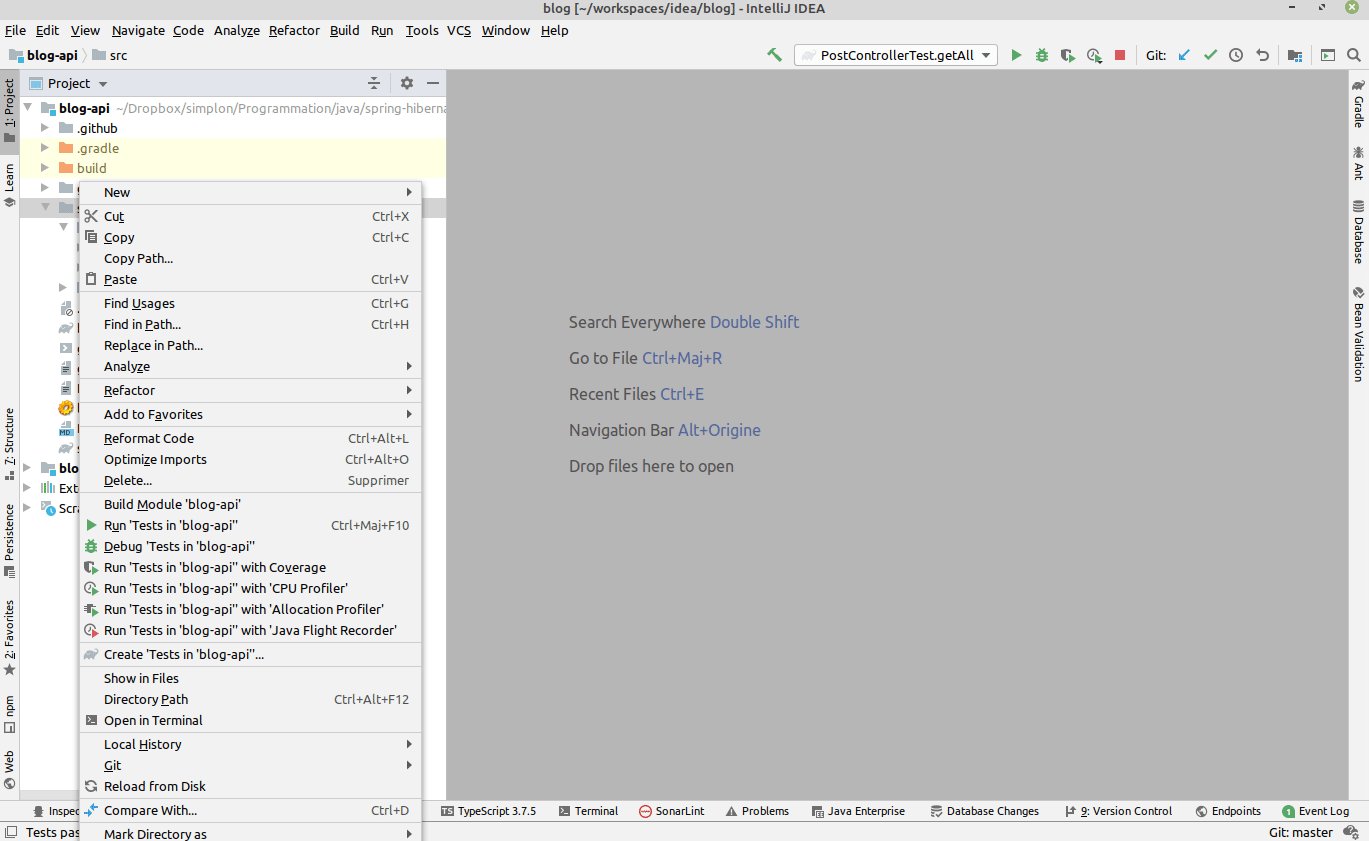
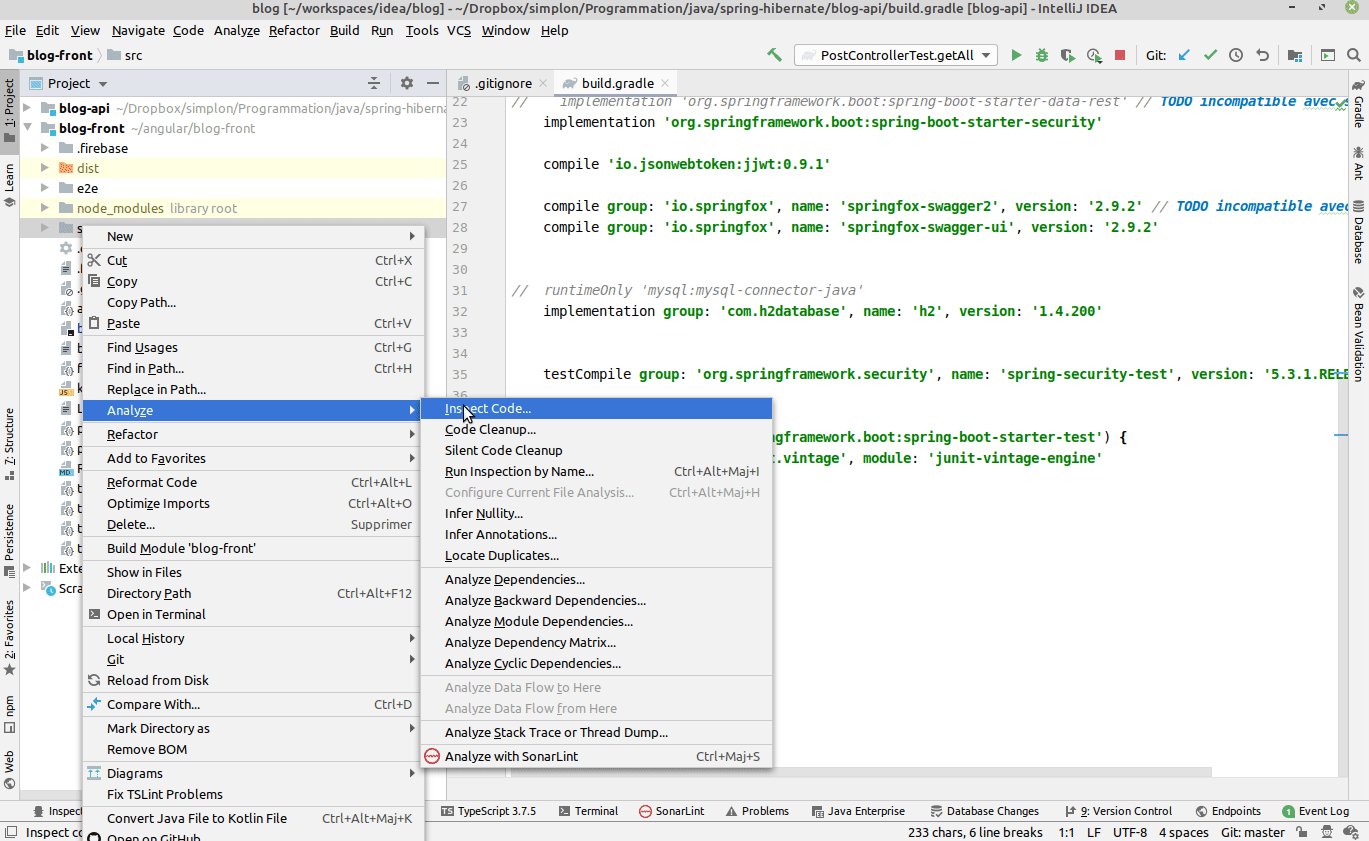
Pour reformater en bloc tout le projet et optimiser tous les imports, on peut le faire au niveau de la racine :

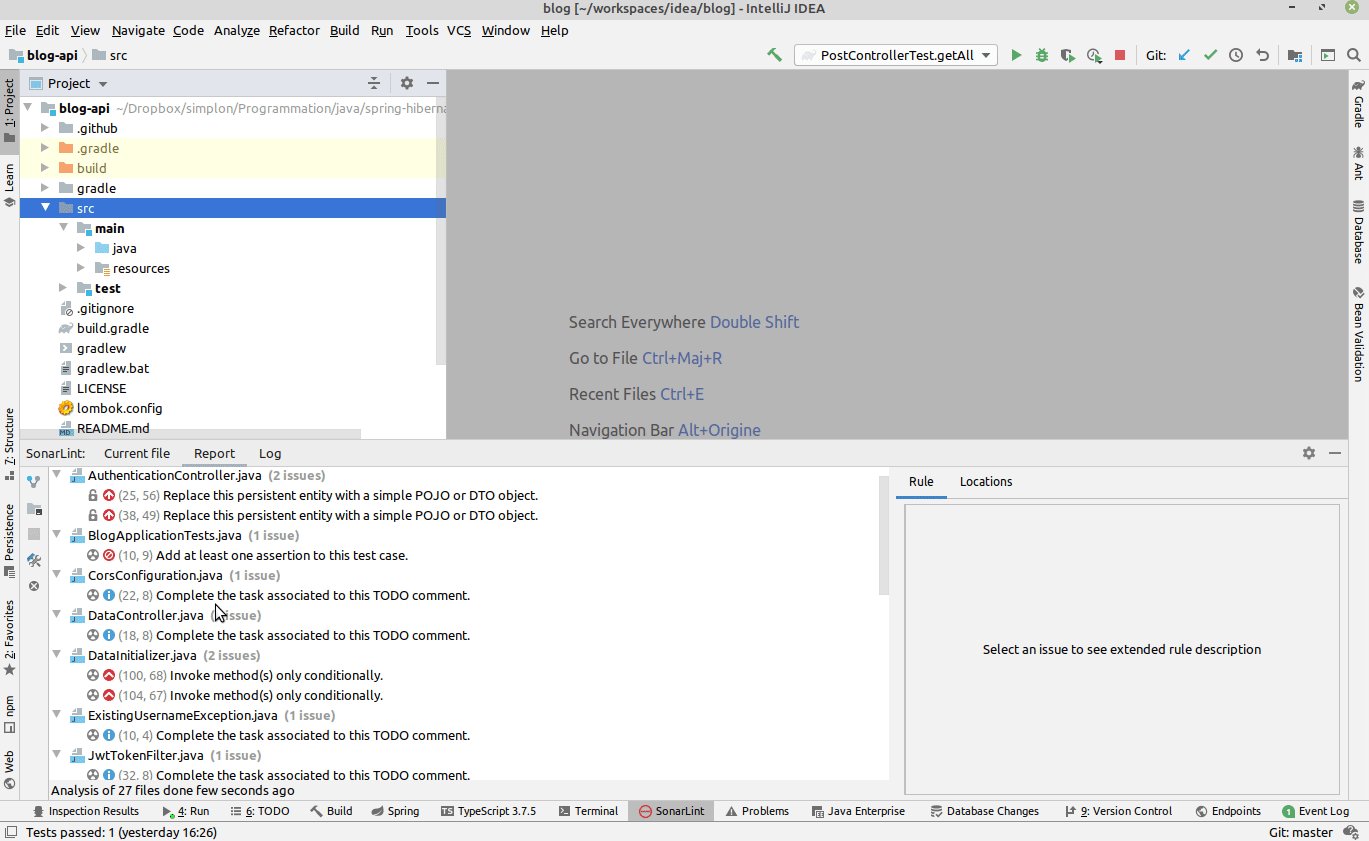
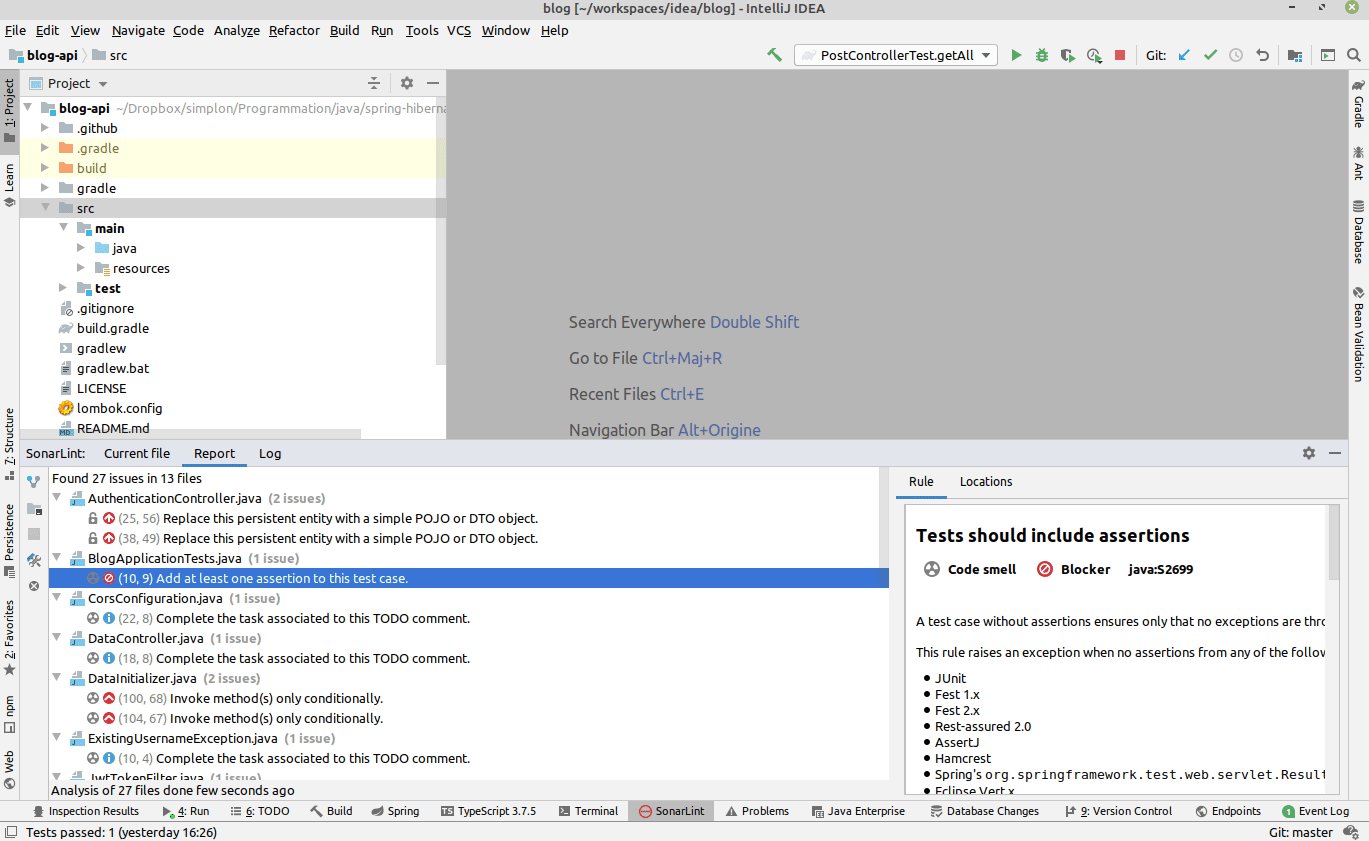
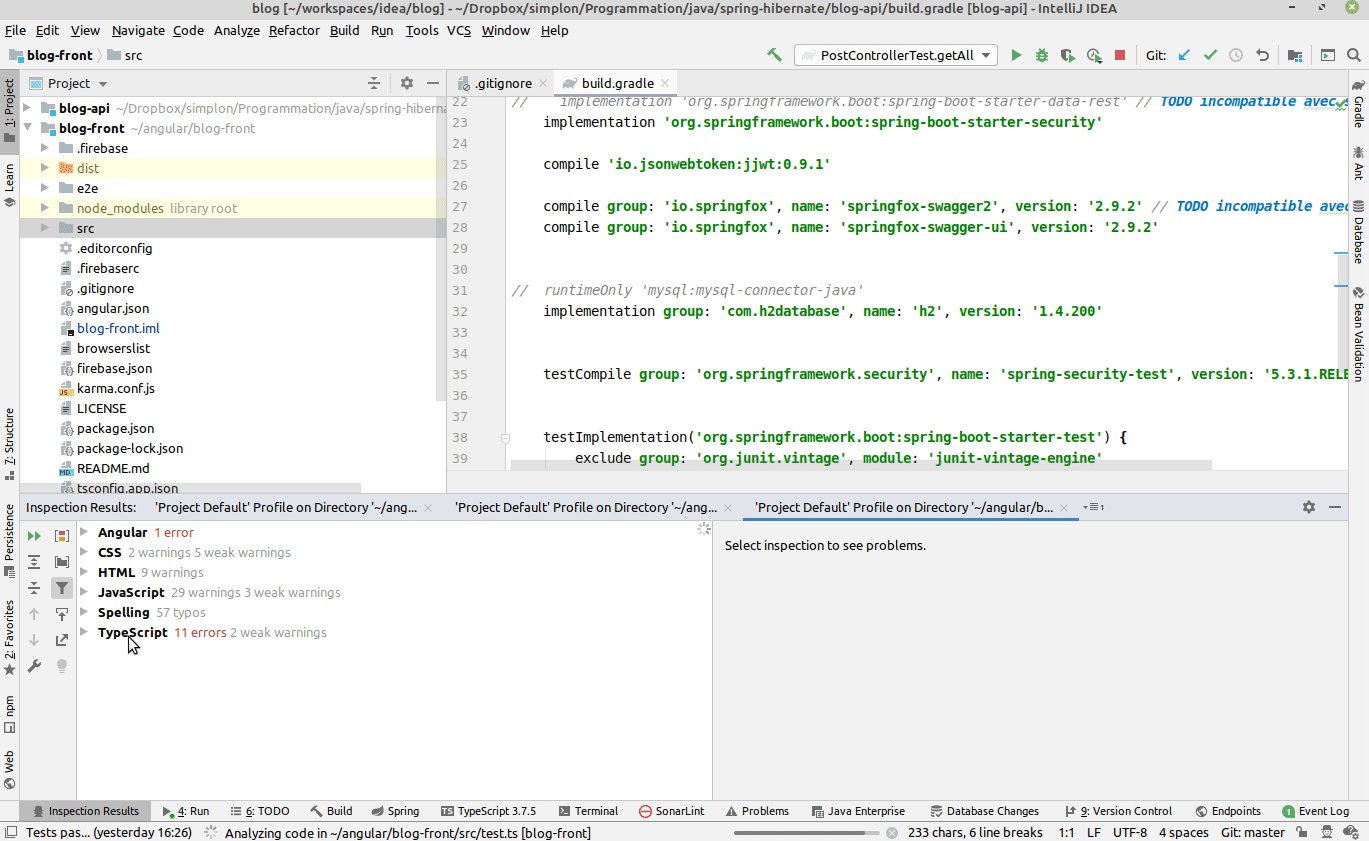
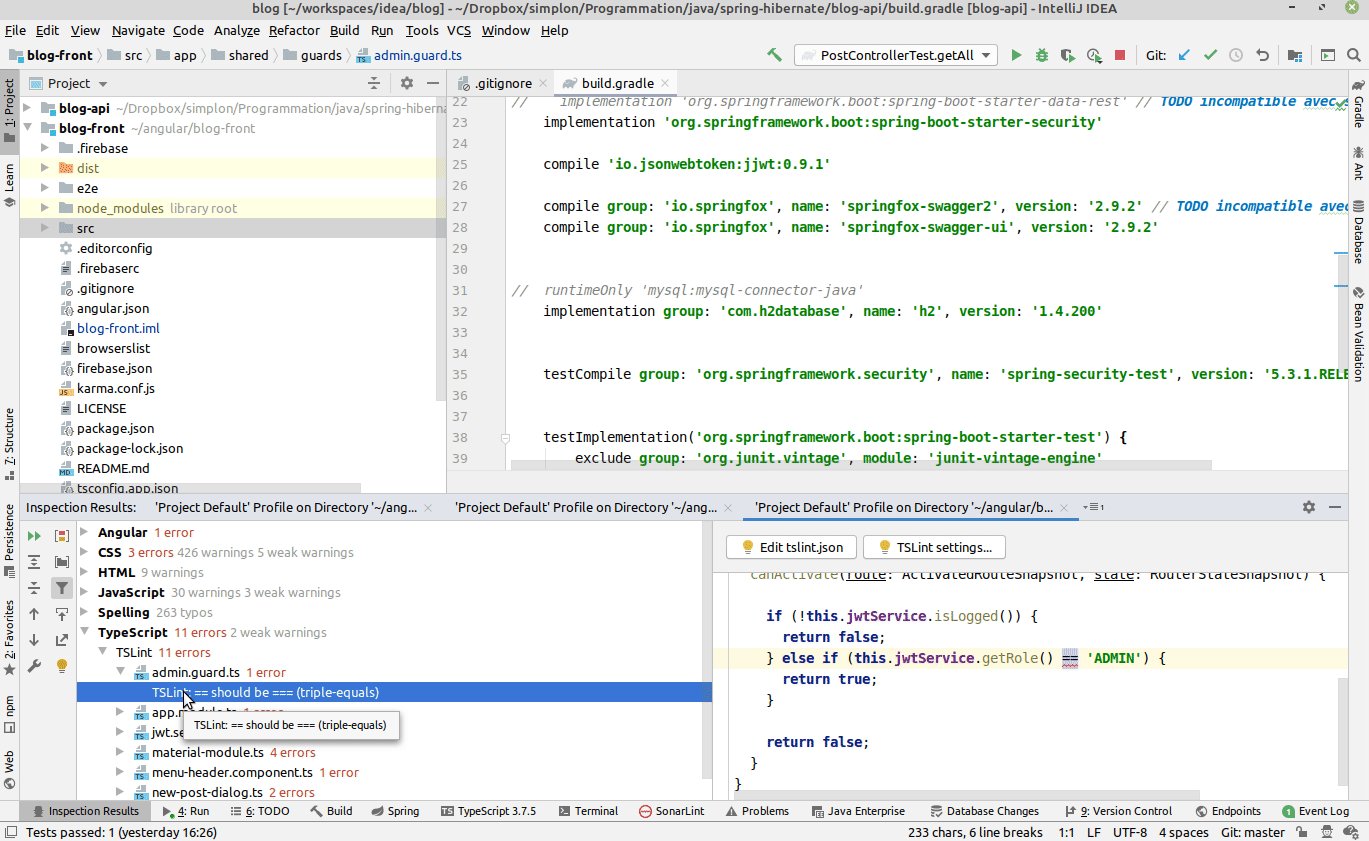
Pour améliorer la qualité du code, on utilise des linters :
- côté back : sonarLint ou sonarQube

- côté front : tslint (par defaut dans tous les projets angular)

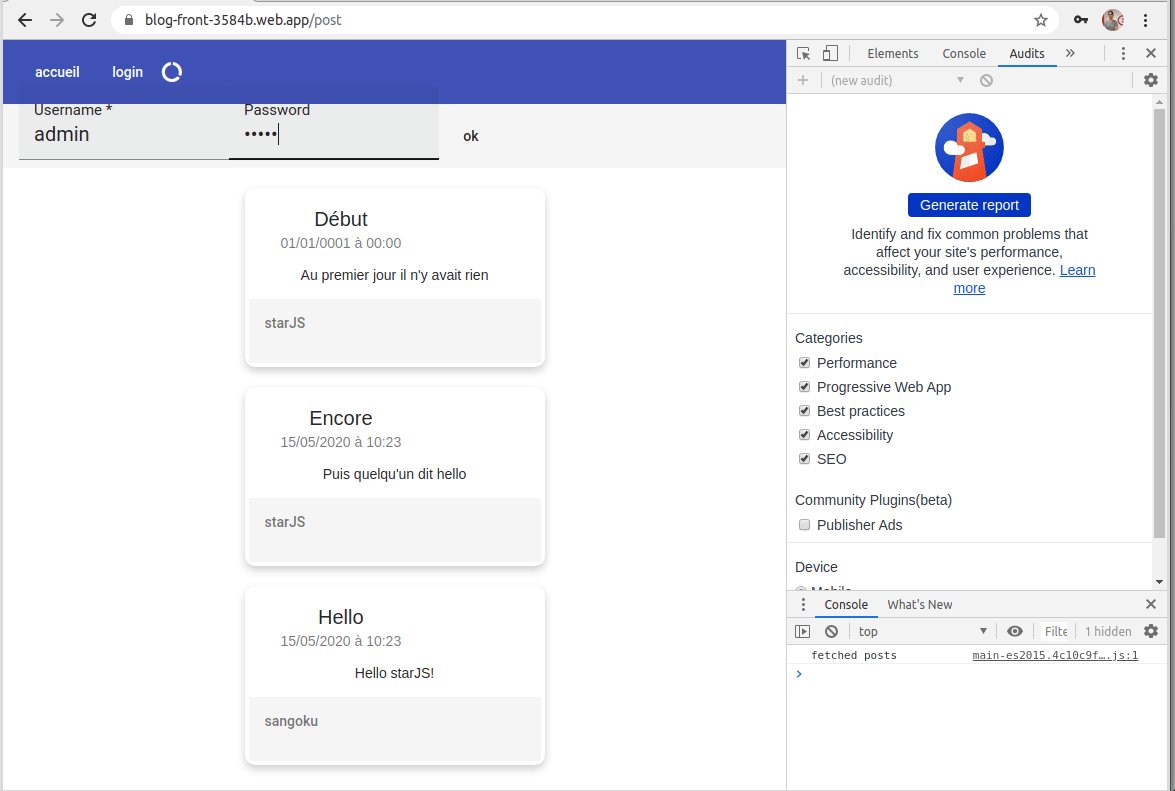
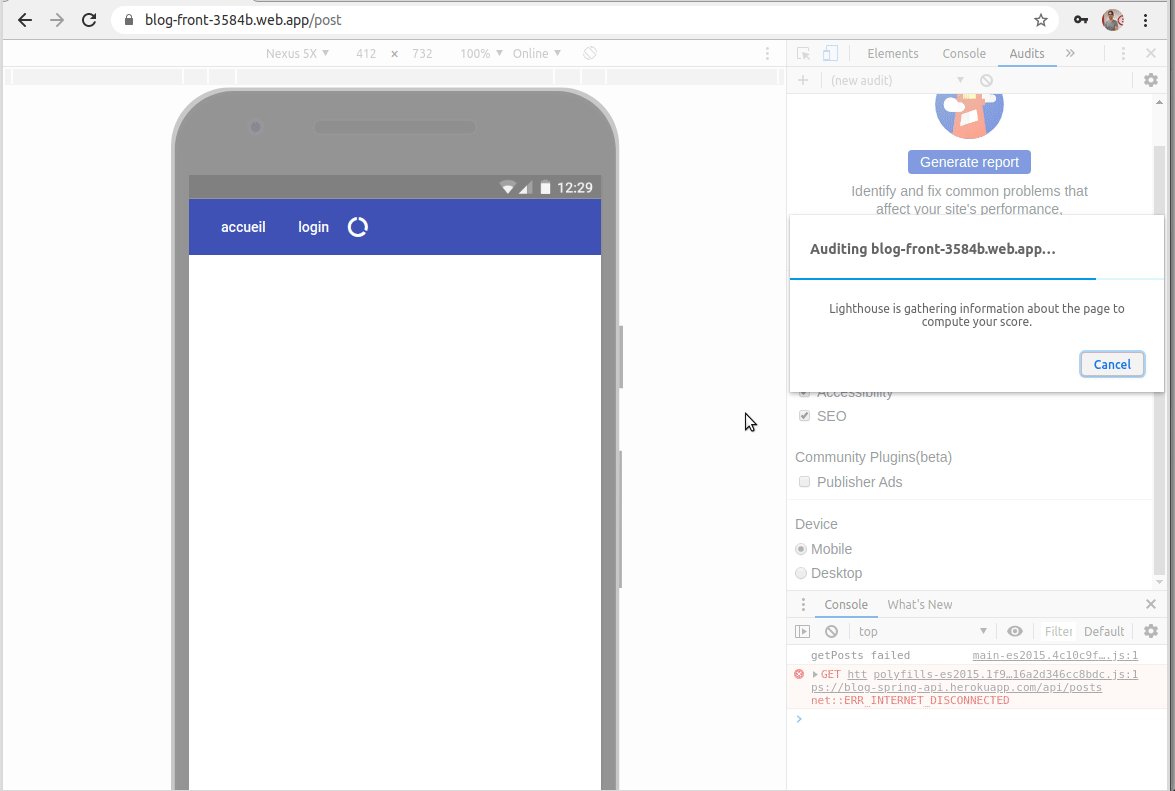
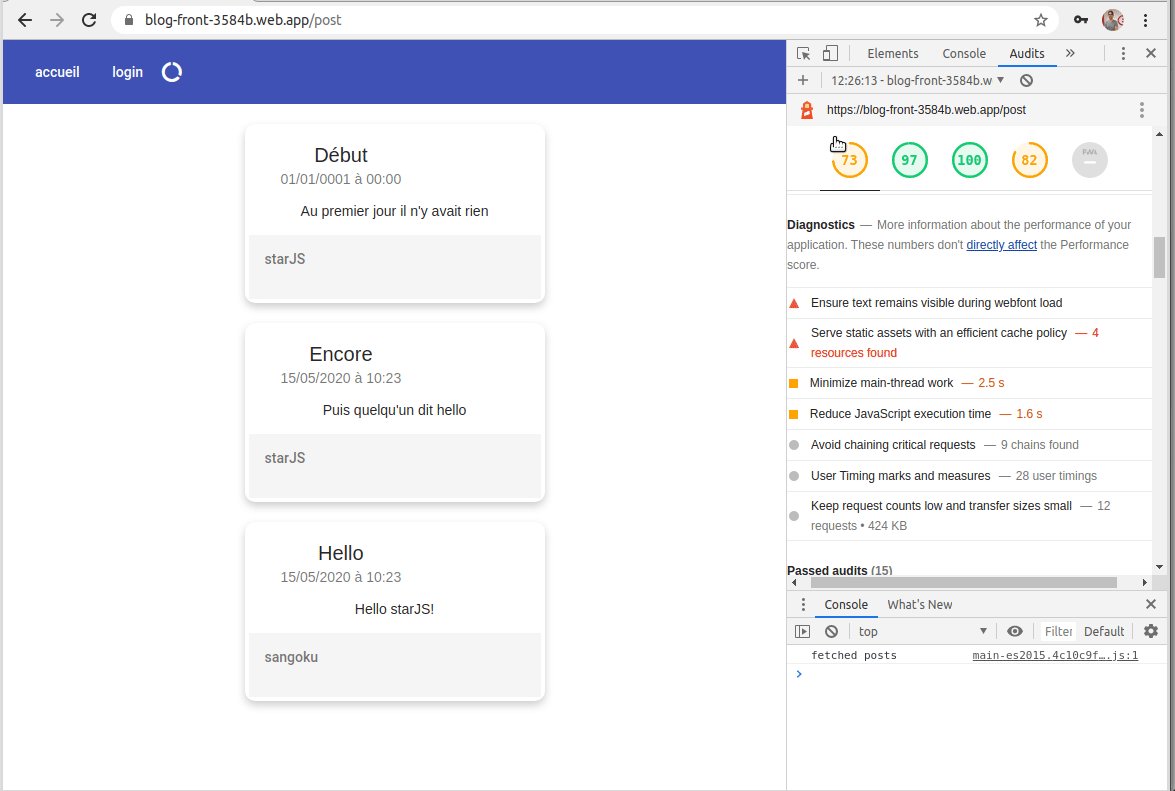
Audit de l’application
L’audit lighthouse de chrome permet d’évaluer la performance, accessibilité, les best practices et le référencement :

Audit de la sécurité
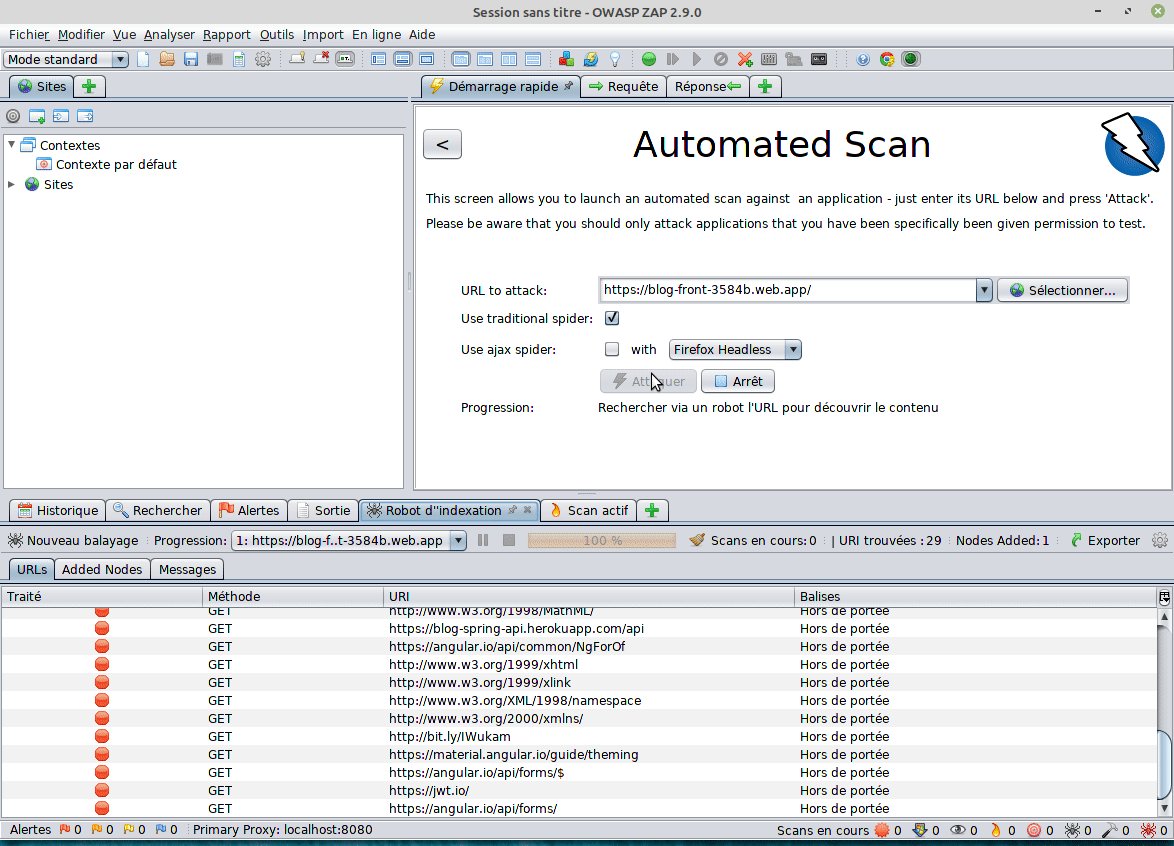
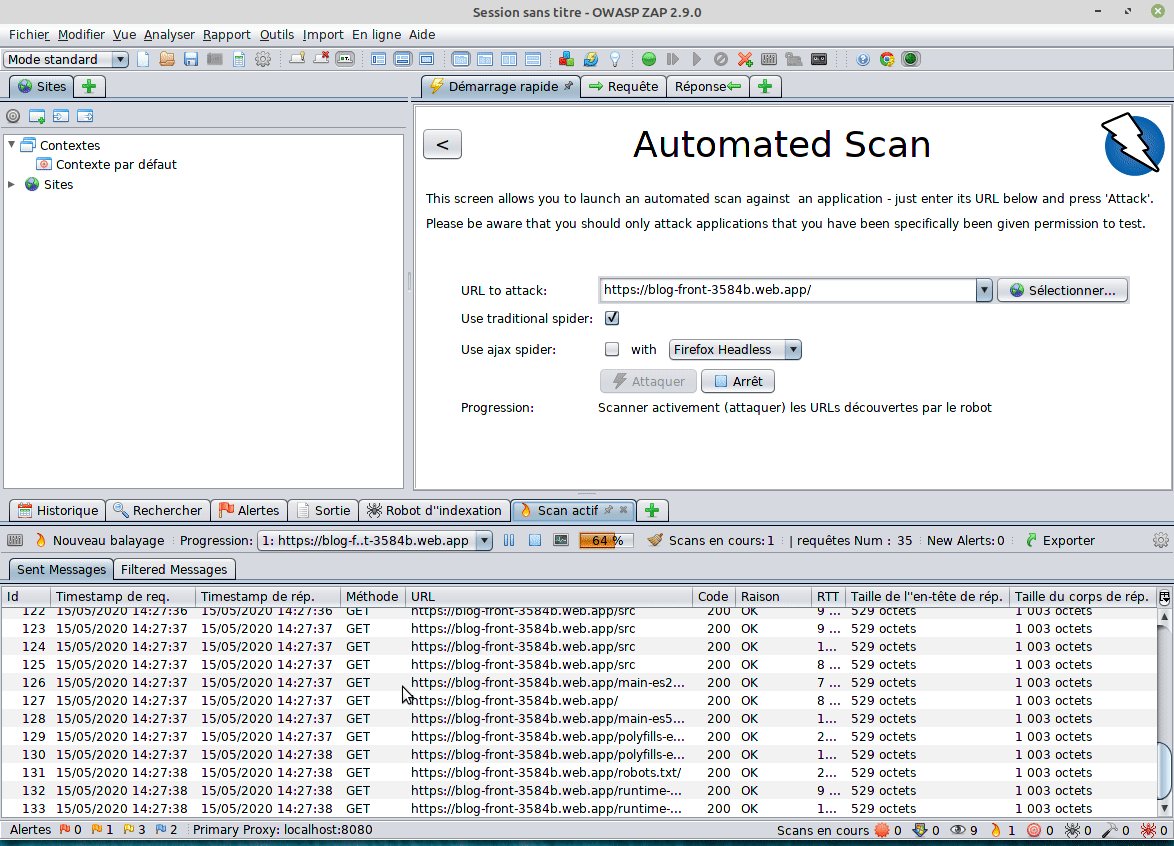
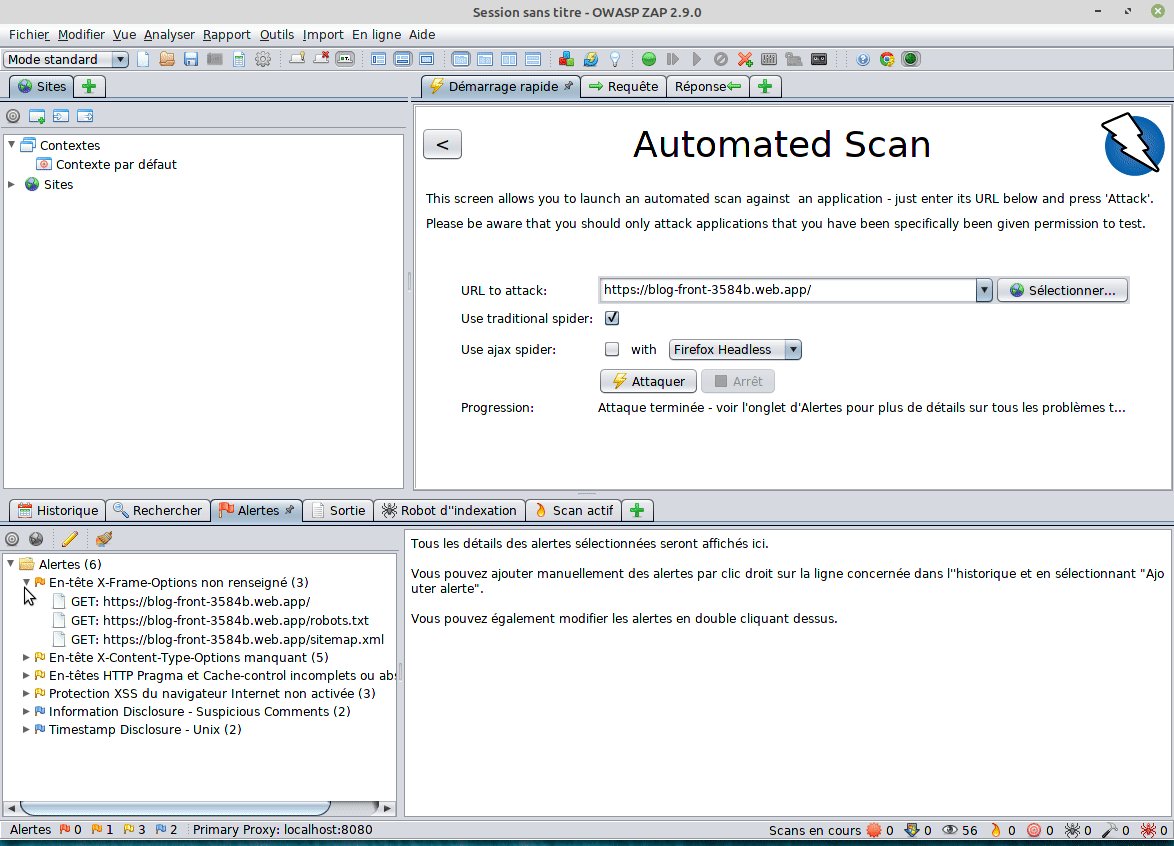
Owasp fournit un exécutable pour tester les failles de votre application :

On peut avoit du détail sur les différentes failles trouvées sur ce site :
https://www.hacksplaining.com/
@author: Josselin Tobelem