Déployer un projet spring/angular
Voici une proposition qui fonctionne simplement. Il y en a d’autres.
Cela suppose d’avoir un repo pour le back et un pour le front. Il est surement possible d’adapter si tout est dans le même repo.
0 - Prérequis : Utiliser une base H2
Pour déployer le back, on peut commencer par embarquer la base de données dans le serveur d’application en utilisant H2. Il suffit pour cela de changer les dépendances dans build.gradle :
// runtimeOnly 'mysql:mysql-connector-java'
implementation group: 'com.h2database', name: 'h2', version: '1.4.200'
Il faut aussi adapter le fichier application.yml (ou properties)
datasource:
# url: jdbc:mysql://localhost:3306/db_blog?serverTimezone=UTC
# username: simplon
# password: simplon.co
url: jdbc:h2:mem:blog # http://localhost:8080/h2-console pour lancer la console avec l'url : jdbc:h2:mem:blog
username: sa
password:
h2:
console:
enabled: true
Si vous utilisez jwt, il faudra aussi autoriser la console dans WebSecurityConfigurerAdapter.
// Entry points
http.authorizeRequests()//
.antMatchers("/h2-console/**").permitAll()
// Disallow everything else...
.anyRequest().authenticated();
1 - Déployer le back
1- Créez un compte sur heroku
2- Créez une nouvelle app
3- Je vous conseille la méthode : Deploy using Heroku Git, cela vous demande d’installer le client heroku
4- Cela va ajouter un remote à votre projet, ensuite vous n’aurez qu’à :
git push heroku master
5- Vérifiez que votre application est bien déployée sur le dashboard

2 - Déployer le front
1- Créez un compte sur firebase
2- Suivez ceci : https://angular.io/guide/deployment#automatic-deployment-with-the-cli
3- Après avoir relié votre projet angular avec un projet firebase, il suffit de faire :
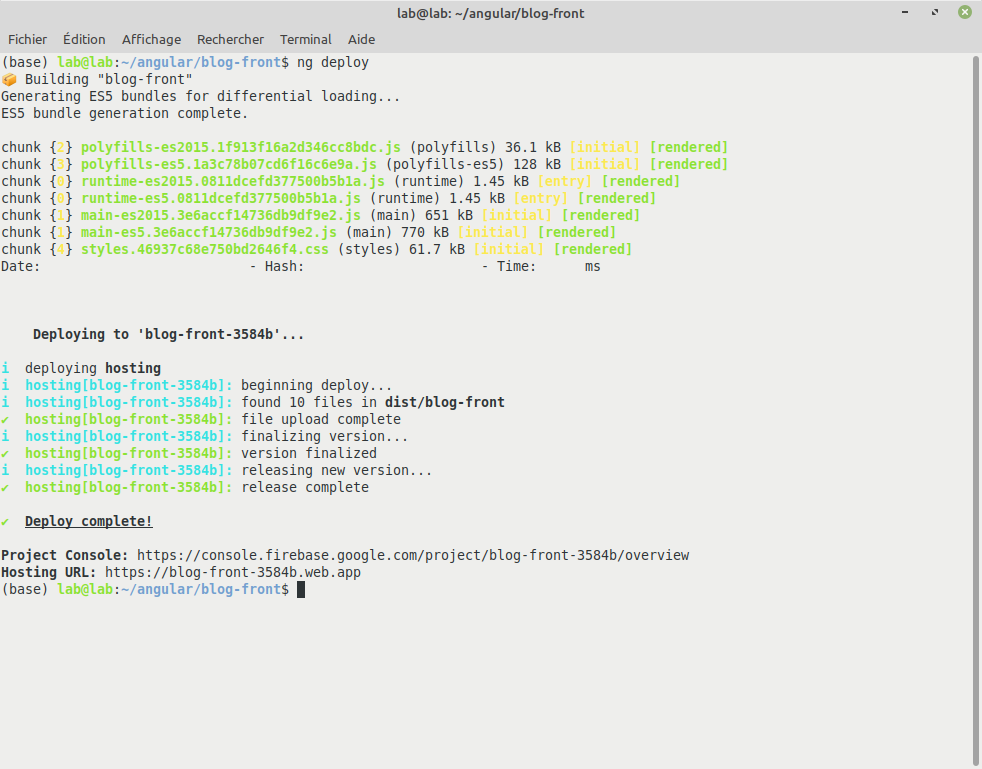
ng deploy
4- Vous obtenez quelquechose comme ça

@author Josselin Tobelem