Exercices HTML & CSS
Etape 1 : A la découverte des wireframes
Avant de vous lancer tête baissée dans le code HTML et CSS, il est recommandé de dessiner la structure de vos différentes pages web. Vous pouvez le faire sur papier et/ou en utilisant un outil spécialement conçu pour ça (Balsamiq, Pencil, Marvel,…).
Avant de faire une superbe interface, il est préférable de faire des “wireframes”. Il s’agit de dessins très basiques sans mise en forme. Ces dessins permettent de réaliser le “zoning” de vos pages.
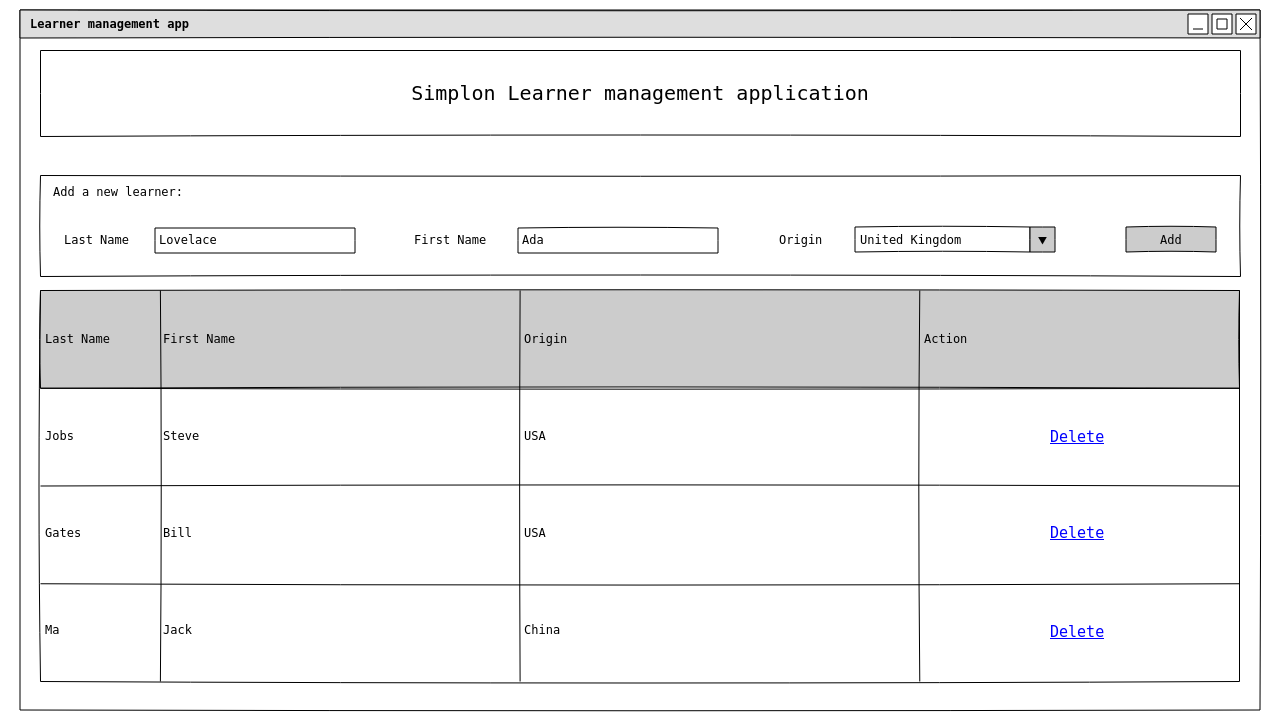
Voici un exemple de wireframe pour une application de gestion des apprenants Simplon :

Votre première mission sera de réaliser différents wireframes d’une application de base de données alimentaire. Cette application devra comporter :
- Un bandeau avec le titre de votre application (avec le logo de l’application par exemple).
- Un corps de page où vous pourrez afficher la liste des aliments, le formulaire de saisie d’un nouvel aliment, …
- Un pied de page que vous ferez pour inciter vos visiteurs à vous contacter s’ils ont des questions. Il pourra par exemple contenir des liens vers vos profils réseaux sociaux (Facebook, Twitter, …).
Etape 2 : Traduction des wireframes en HTML
Une fois la structure du site détaillée à l’aide de wireframes,traduisez tout ça sous forme de pages HTML. Pensez à prévoir une zone pour afficher proprement une liste d’aliments avec toutes leurs caractéristiques. Prévoyez aussi un formulaire pour saisir un nouvel aliment dans la base de données.
Etape 3 : Tout ça avec du style
Une fois que vous avez créé votre structure en HTML, vous pouvez mettre en forme pour rendre tout ça plus sympa. Normalement, dans le cadre du développement d’une application Web importante une fois les wireframes validés, l’équipe chargée du graphisme prépare des maquettes un peu plus poussées en appliquant la charte graphique de l’entreprise, en mettant de la couleur, …
Dans le cadre de cet exercice, on passera directement à la mise en forme du site avec une page CSS.